I have been writing CSS for many years. I remember when CSS3 was new, and we had to use CSS PIE to shim it into IE6. I have used Sass, Less, CSS Modules, various versions of CSS-in-JS, Bootstrap and many more.
I enjoy writing CSS and have done for many years, so I’m not one of these people that ‘hate’ writing CSS or finds it very frustrating.
I think a lot of developers find it frustrating because it can take time to fiddle about with it to get some desired results.

I have been using Tailwind for a while now and it has become my go-to CSS framework. I have used it on many projects and now genuinely miss it when it is not in available.
Why Tailwind?
No Unused CSS
One of the best features of Tailwind is its ability to eliminate unused CSS. With traditional frameworks, you often end up with large CSS files containing styles that are never used. Tailwind generates only the necessary CSS based on the utility classes you use, resulting in significantly smaller file sizes and faster page load times. It does this by using the JIT compiler to generate only the CSS that is needed for the current page. It’s very clever and I like it a lot.
The other major advantage of this is, is that you never have to worry about if your class name which was last touched 5 years ago is still being used or not.
Never Have to Name a Class Again
In traditional CSS, naming classes can be cumbersome task. With Tailwind, you no longer need to worry about naming classes. Instead, you can focus on applying the appropriate utility classes directly in your HTML markup. This approach saves time and allows for quicker prototyping and development. It keeps you in the flow of writing the component at hand and not have to worry about jumping between files to write the CSS.
No Need for Scoping
CSS Scoping is a common practice to avoid style collisions / inheritance, especially in large projects. However, with Tailwind, there’s no need to worry about scoping. Since the utility classes are highly specific and usually target a single rule only, they won’t interfere with other styles in your project. This eliminates the need for complex CSS scoping techniques, making your code cleaner and more maintainable.
No more BEM! Thank the lord.
Copy-Paste Entire Components/Styles
Tailwind allows you to easily copy and paste entire components or styles from templates across projects. This means that you can seamlessly reuse existing designs, layouts, or components without having to spend extra time recreating them from scratch. This feature promotes consistency and accelerates development across multiple projects.
It’s really nice to be able to copy the markup from a template / component and use it as a base for your own.
AI Can Write It
AI can write the markup for components for you, with styling included. It’s not perfect but it’s a great starting point. It’s really helpful when you need some inspiration or just want to get something up and running quickly.
No Jumping Around When Writing Markup
Tailwind’s utility classes are written directly in your markup, eliminating the need to switch between files or maintain a separate css files. This streamlined workflow enhances productivity and reduces context switching.
Why Not Tailwind?
Ugly / Cluttered Markup
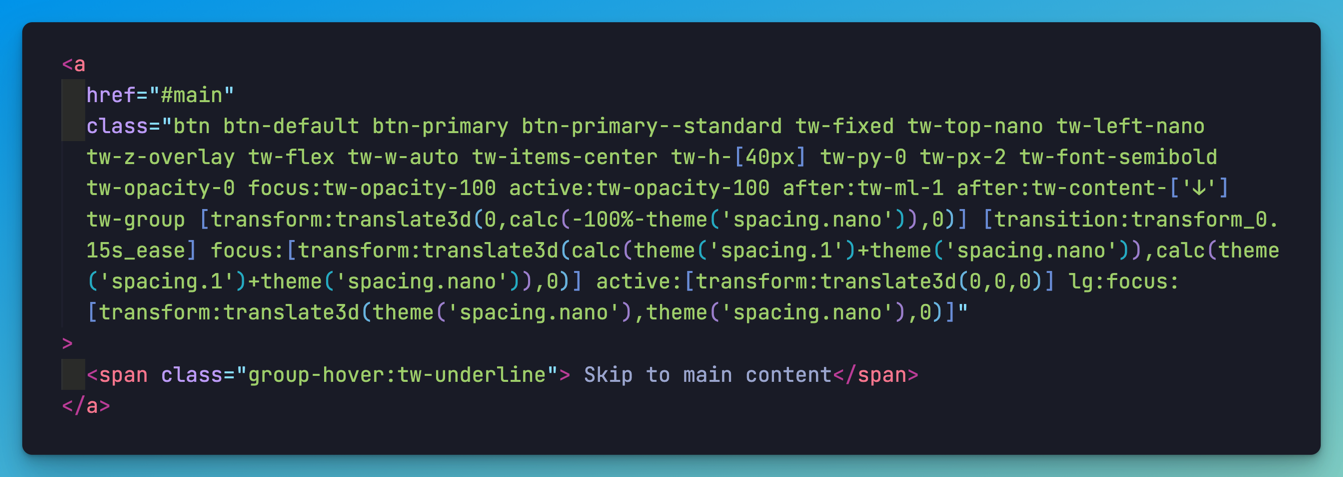
With Tailwind, you often end up with HTML elements that have multiple utility classes applied to them. This can result in very long class attribute values, making the HTML code more cluttered and harder to read.
Additionally, cluttered markup pose challenges for developers who need to review or modify the code, as the increased complexity can make it harder to identify and understand specific elements.
The readability of the markup can be further compromised when multiple utility classes are combined in different permutations e.g responsive classes, dark mode classes, hover classes etc.
It’s not a dealbreaker for me, but it’s also not great.
 Here is a real life example of some markup that I have found out in the wild.
Here is a real life example of some markup that I have found out in the wild.
It’s not pretty.
The Learning Curve
Tailwind definitely does have a learning curve. When you first start out you will likely be glued to the documentation to discover exactly what utility class you need. It can be quite time-consuming and frustrating when you already know exactly what you want to do in CSS. This learning curve can slow down development initially until developers become familiar with the framework’s utility class system.
After you get to grips with it though, I promise you will fly and never look back 🚀.
As a side note, I wrote a tailwind plugin for my open source launcher yal to allow me to search for tailwind classes really quickly. There is a screenshot below.
This plugin helped me a lot when first starting out.

The editor plugins for VScode and Webstorm are also excellent at helping you discover the utility classes.
Maintenance Challenges
The extensive use of utility classes in the markup can make maintenance and updates more challenging, especially in larger projects. Making changes across the codebase often entails modifying multiple instances of utility classes, which can be time-consuming and prone to errors.
Limited Separation of Concerns
Tailwind’s approach blurs the lines between HTML and CSS, as styles are defined directly in the markup. While this can streamline development by reducing context switching between files, it can also lead to concerns about code maintainability and separation of concerns.
Having the styles embedded within the HTML markup may make it harder to isolate and manage styles independently, especially when different teams or developers are working on the same project.
Conclusion
Despite drawbacks such as horrible markup, and the learning curve, I feel the benefits of Tailwind outweigh the negatives.
Its utility-first class system allows for rapid development, consistent design patterns, and a really nice way to quickly add styles to your app.
The ability to easily customize and override the default configuration makes it a flexible choice for developers.
For me, I will be using Tailwind going forward.
Its extensive popularity and adoption by numerous businesses and developers in the front end community further attest to how effective it is in creating modern and visually appealing websites.